Facebook est un importeur de trafic conséquent malgré les baisses du reach fréquemment observé qui peuvent inciter à mettre la main au portefeuille. Or, si vous souhaitez avoir plus de visites depuis Facebook, sans forcément payer de la publicité, il est temps de bien optimiser votre site WordPress pour s’assurer que vos efforts soient bien récompensés ! Pour ce faire, il suffit de quelques techniques simples et efficaces pour sortir du lot et dépasser vos concurrents.
À la recherche de contenu attractif pour votre site ?
Cet article a été initialement publié sur le blog de YouSeeMii le 14 juin 2016.
Pourquoi optimiser votre site pour Facebook ?
Cette question est surtout liée à l’affichage de vos articles. Si vous écrivez un article de blog par exemple, vous savez qu’il faut passer du temps à vérifier que les messages transmis soient les bons, aussi bien sur le fond que sur la forme. L’orthographe, la ponctuation, le choix et la taille des images, etc. Avouez donc qu’au moment de partager votre travail sur Facebook, il serait dommage que cette publication ne reflète pas l’implication, le temps et les efforts que vous y avez consacrés.
Concrètement, voici ce qui pose problème avec des exemples à ne pas faire, et il y a fort à parier que vous n’ayez pas besoin de dérouler votre fil d’actualité très longtemps pour en découvrir de votre côté.
Sur cette actualité locale, on trouve plusieurs problèmes : l’image n’est pas franchement d’une bonne qualité, l’extrait de l’article est trop grand et déborde avec les points de suspension et on retrouve, en bas, le nom de l’agence de communication qui a fait le site web. Trois erreurs probablement excusables pour une chaîne de télévision locale, mais il est certain qu’en les corrigeant, le taux de clics pourrait s’en trouver amélioré, tout comme l’image de marque du média.
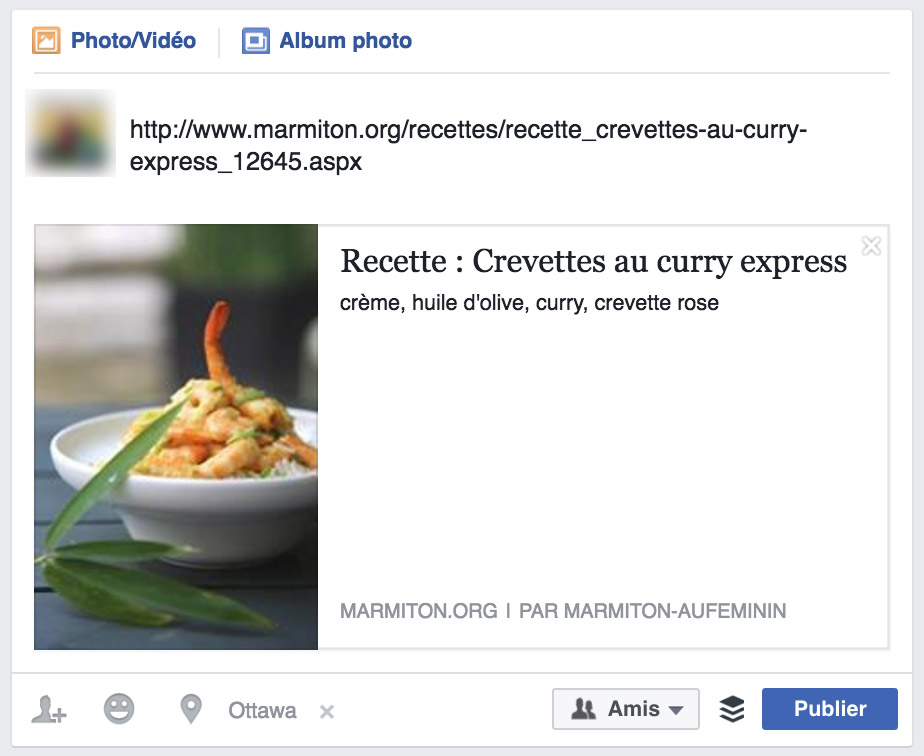
Partager des recettes sur Facebook est tout ce qu’il y a de plus commun, mais ici, on espère que la recette soit meilleure que son affichage. Cette fois-ci, on retrouve une liste d’ingrédients sans plus de détails. Aucune information spécifique, aucun message qui nous donne envie de cliquer, un titre banal et une image pas du tout adaptée au format. Pourtant, on parle de Marmiton, l’un des sites leaders sur ce marché.
Ici, on partage une actualité sur les universités américaines et on peut choisir l’image d’illustration pour se retrouver avec un visuel d’un guide pour réussir Sciences Po. Il n’y a pas vraiment de rapport. De plus, l’extrait de l’article n’est pas formaté pour lepartage sur Facebook avec un titre trop long et un extrait tronqué.
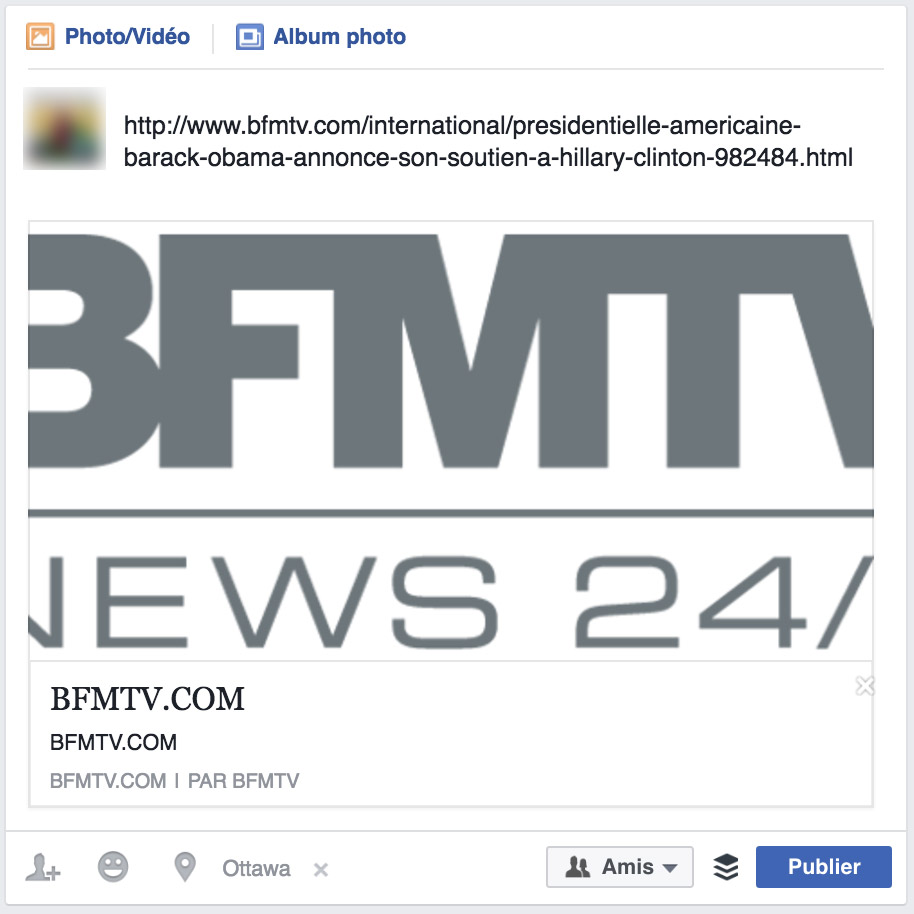
Dernier exemple, le partage d’un article d’actualité du site de BFMTV. C’est un condensé de tout ce qu’il faut éviter : aucune image d’illustration et un logo tronqué à la place, en guise du titre, alors qu’il s’agit d’un papier sur la politique américaine, on retrouve juste le nom du site web. Il n’y a aucune description et on ne sait même pas vers quoi pointe ce lien !
Ces quatre exemples doivent vous permettre de bien comprendre plusieurs choses. Le travail d’optimisation avant de partager un article sur Facebook est tout sauf cosmétique. Non seulement il en va de votre crédibilité sur le web, mais c’est surtout un moyen de sortir du lot et de se démarquer de la concurrence. Tout le monde n’a pas les moyens d’acheter de la publicité sur Facebook et ce travail d’optimisation doit être un prérequis avant toute publication organique surtout si vous vendez des produits ou des services. C’est un moyen de mieux toucher votre clientèle cible, de favoriser le partage et de développer votre image et votre crédibilité.
Maintenant que je vous ai parlé des mauvais exemples, je vais tout de même évoquer un bon exemple.
Ce post est parfaitement structuré. Il dispose d’une image personnalisée bien adaptée au contenu. Le titre est clair, on retrouve une description simple et rédigée spécifiquement pour Facebook. Bref, un exemple de bonne pratique que vous allez bientôt pouvoir facilement dupliquer !
Les plugins WordPress pour bien partager
Ce qui s’affiche lorsque l’on publie un lien sur Facebook s’appelle le “Facebook Open Graph”. C’est une fonctionnalité très pratique qui permet d’afficher de manière visuelle et attractive le lien que vous partagez. Pour ceux qui souhaitent en savoir plus sur les détails et la technique qui se cachent derrière, ce lien pourra vous intéresser.
Pour bien construire votre Facebook Open Graph, vous n’aurez besoin que de deux choses, deux plug-ins qui, ensemble, pourront changer la manière dont sont affichés vos contenus.
Revenons à présent à nos plugins.
- Le premier s’intitule “Facebook Open Graph, Google+ and Twitter Card Tags”. Bien qu’il soit conçu aussi pour d’autres réseaux, nous nous concentrerons uniquement sur Facebook. Si de nombreux plugins peuvent vous aider à faire des Open Graph sur Facebook, celui-ci est probablement l’un des plus complets et vous permettra d’affiner en profondeur de nombreux réglages, sans toucher une seule ligne de code.
- Le second est extrêmement connu puisqu’il s’agit de Yoast SEO. Bien qu’il soit parfois sous le feu des critiques, ce plugin est probablement l’un des meilleurs pour améliorer votre référencement. Yoast est un peu un couteau suisse avec beaucoup d’options différentes, mais qui est parfois un peu limité sur la dimension sociale.
La première question que vous allez vous poser est probablement la suivante : Yoast permet aussi de faire des Open Graph, alors pourquoi avoir besoin de deux plugins différents ? La réponse est simple : Yoast va vous permettre de travailler tous les indicateurs liés à un bon référencement : mots clés, meta-données, résumé de l’article, images, liens externes… Il est d’ailleurs important de bien se familiariser avec Yoast pour s’assurer que chaque article et chaque page de votre site soit correctement renseigné.
En revanche, nous allons vite oublier Yoast pour toutes ses fonctionnalités sociales. Non seulement il est susceptible de créer des conflits avec Facebook ou d’autres plugins, mais surtout il est loin d’être aussi exhaustif que “Facebook Open Graph, Google+ and Twitter Card Tags”. En clair, il vaut mieux disposer de deux plug-ins dont vous allez utiliser leurs vraies spécificités plutôt qu’un plugin fourre-tout qui ne vous donnera pas autant d’impact et de profondeur dans la maîtrise des informations partagées.
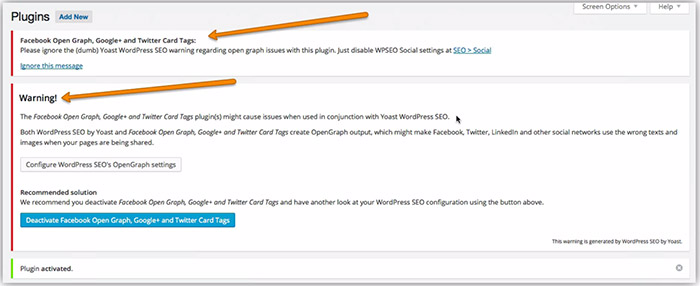
Par défaut, ces deux plugins ne veulent pas vraiment travailler ensemble. Yoast nous dit qu’il est assez grand pour tout faire tout seul et Facebook Open Graph nous dit qu’il faut ignorer Yoast ! Malgré tout, ne vous affolez pas avec le message d’erreur qui peut apparaître une fois les deux extensions installées. C’est en forçant cette collaboration que vous aurez les meilleurs résultats.
Le premier message d’erreur vient de “Facebook Open Graph, Google+ and Twitter Card Tags” vous demandant de désactiver les fonctionnalités sociales de Yoast. Et c’est bien ce qu’il faut faire.
Le second peut venir de Yoast vous demandant de désactiver le plug in “Facebook Open Graph, Google+ and Twitter Card Tags” et de configurer Yoast pour le partage des données sociales. Et c’est ce qu’il ne faut surtout PAS faire.
Nous allons donc commencer par les réglages de Yoast (menu SEO dans la barre de gauche). Dans l’onglet Facebook et Twitter, désactivez les métadonnées OpenGraph (la présentation peut changer selon les versions de Yoast qui sont mises souvent à jour). C’est une étape essentielle et critique pour bien utiliser les deux plugins de concert.
Les deux étapes clés
Il vous reste à présent deux grandes étapes pour faciliter le partage de vos articles sur Facebook. La première, si ce n’est pas encore fait, c’est de passer en revue tous vos articles (ou au moins les plus récents ou ceux susceptibles d’être le plus partagés) et de compléter tous les champs liés à Yoast : description, titres, mots clés, etc.
Il existe de nombreux articles et tutoriels qu’une simple recherche Google pourra vous aider à trouver si vous avez besoin d’aide. Gardez juste une chose en tête : pensez à bien désactiver les métadonnées Open Graph de Yoast.
Ensuite, nous allons passer à travers les réglages de Facebook Open Graph pour garantir un bon résultat lors de vos futurs partages. La plupart sont cochés par défaut et vous n’aurez pas grand chose à changer, mais c’est toujours utile de faire le tour pour mieux s’approprier ce plugin.
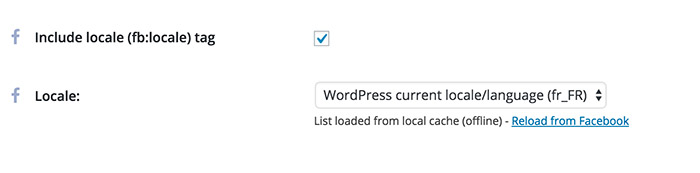
Cette option permet d”indiquer à Facebook quelle langue vous utilisez et en quelle langue seront majoritairement vos posts. Il apporte des informations supplémentaires permettant ainsi de mieux partager et cibler le public. Si vous postez fréquemment dans plusieurs langues avec une audience globale, vous pouvez le désactiver. Sinon vous pouvez choisir Français de France si c’est bien votre cas.
Cette option permet d’afficher le nom de votre site lors des partages. Pour rappel, vous pouvez modifier le nom de votre site dans les paramètres de WordPress. Il n’y a pas vraiment de raison de la décocher.
Ici, vous indiquez assez simplement que Facebook doit prendre le titre de votre article ou de votre page lors de l’affichage sur Facebook. Vous voulez probablement éviter l’exemple de BFMTV pas vrai ? Donc, je vous conseille de bien garder cette case cochée et d’apporter une attention particulière aux titres de vos articles lorsque vous postez sur votre blog ou votre site.
Toutes ces options sont déjà cochées par défaut, et je vais donc me concentrer à présent sur un choix qui peut être important pour vous et qu’il vous faudra activer.
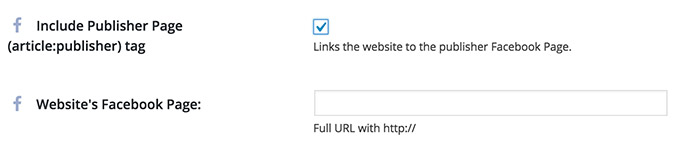
La fonctionnalité “Publisher Page” devrait être cochée car elle permet d’indiquer au plugin l’URL de votre page Facebook. Ainsi, si une personne qui n’aime pas encore votre page Facebook voit passer un de vos articles (si un ami la partage par exemple), elle aura la possibilité de cliquer sur le bouton “j’aime” et de devenir ainsi “fan” de votre page. Une bonne manière de gagner en visibilité simplement.
Cette option n’est pas cochée par défaut et pourrait être intéressante si vous avez plusieurs contributeurs (auteurs). En effet, il devient possible de générer automatiquement un lien vers leur profil Facebook à partir de l’article posté. Pour ce faire, il faut bien sûr que leur profil Facebook soit dûment complété dans les options d’utilisateurs de WordPress. La cocher ou non revient à faire un choix éditorial : est-ce que vous voulez être totalement transparent avec vos lecteurs et leur permettre de voir les pages Facebook de vos auteurs et est-ce que ces derniers acceptent que leurs lecteurs voient leur page personnelle.
L’illustration
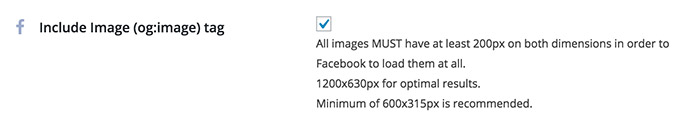
C’est une des options extrêmement intéressantes fournis par le plugin Facebook Open Graph. Là aussi, cochée par défaut, cette option vous permet de personnaliser chaque image qui sera mise en ligne sur Facebook, par une image personnalisée. En clair, vous pouvez avoir d’un côté, l’image d’illustration (image à la une) de votre article, utile pour apporter une plus-value visuelle dans un environnement donné en lien avec votre thème WordPress, et une image différente, plus engageante, pour partager sur Facebook.
Les dimensions optimales de votre image doit être de 1200 pixels de large par 630 pixels de haut et plusieurs options sont ainsi possibles pour contrôler le plus finement possible l’affichage de vos images sur Facebook.
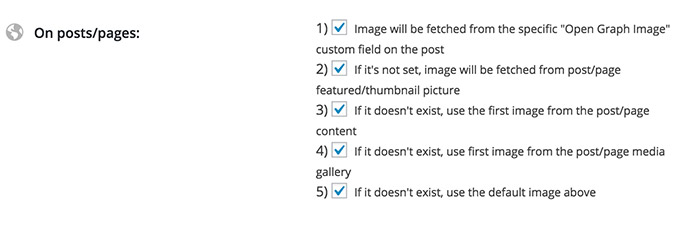
Vous pouvez déterminer des priorités dans l’affichage de vos illustrations. Par défaut, toutes les cases sont cochées et on va donc suivre un schéma prédeterminé, mais rien ne vous empêche de le personnaliser en cochant ou décochant certaines cases.
Par défaut, donc, l’image spécifique que vous pouvez créer pour partager sur Facebook sera l’image affichée (vous pouvez uploader cette image en question dans chaque page ou article WordPress).
Si cette image n’a pas été mise en ligne, le plugin va prendre une image de la page ou de l’article en question. Si elle n’existe pas, il va ensuite prendre la première image de l’article ou de la page, puis sinon celle de la première image de l’article ou du média et enfin l’image par défaut.
Je vous conseille donc de créer une image spécifique qui s’affichera par défaut et de cocher uniquement la première, la deuxième et la dernière case.
Ainsi dans ce scénario, le plugin affichera d’abord l’image spécifiquement créée pour Facebook, puis si elle n’existe pas, l’image à la une de l’article et sinon l’image par défaut.
À vous de définir la hiérarchie des rôles dans l’affiche de vos images sur Facebook. Si vous avez un blog avec des centaines ou des milliers d’articles et que vous ne voulez pas passer à travers chaque article pour définir une image personnalisée, je vous conseille de ne cocher que la première et la dernière case. Ainsi s’il n’y a pas d’images personnalisées, le plugin prendra l’image par défaut qui peut représenter de manière claire et visuelle votre blog ou votre site avec une image de marque appropriée.
Pour terminer sur cette partie, voici deux liens forts utiles pour créer des illustrations gratuites adaptées aux réseaux sociaux si vous n’avez pas la chance de travailler avec des webdesigners :
- Pablo by Buffer : une solution efficace, très facile à prendre en main, réalisée par les experts de Buffer. Le système vous permet de trouver une image libre de droit, vous ajoutez un texte, quelques effets visuels, et en trois minutes, votre design est prêt.
- Canva : c’est une sorte de photoshop version light gratuite et en ligne pour faire vos images à partir de gabarit type avec des effets visuels. Plus poussé et donc moins rapide que Pablo, mais tout aussi efficace.
Options avancées
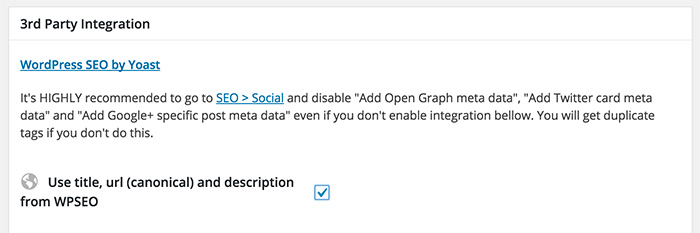
Pour terminer avec les réglages de “Facebook Open Graph, Google+ and Twitter Card Tags”, il est très important de cocher une case qui ne l’est pas par défaut.
Vous vous souvenez lorsque je vous ai dit que ces deux plugins ne voulait pas travailler ensemble ? Il faut donc bien cliquer cette case pour activer cette collaboration. Ainsi les titres et les descriptions des articles que vous avez travaillés pour Yoast seront intégrés lors des partages sur Facebook. Un mariage forcé, mais terriblement efficace !
Test final et debug
Une fois que tout est terminé et paramétré, il ne vous reste plus qu’à tester le tout et à poster votre premier article sur Facebook. Pour cela, l’option la plus simple et la plus rapide consiste à coller l’URL de la page en question dans Facebook, d’attendre quelques secondes et de constater le résultat qui s’affiche. Facile, efficace et rapide !
Par contre, si vous voulez aller un peu plus loin, vous pouvez également utiliser l’outil de debogage de Facebook. En y collant votre URL vous allez accéder à des nombreuses options et informations avancées sur la manière dont votre publication sera partagée sur Facebook
À moins d’être un expert, il y a peu de chance qui le niveau de détails donnés ici par Facebook puisse vraiment vous intéresser, tant on est vraiment dans la technique. Toutefois, si l”envie vous en prend, c’est un outil très utile, en particulier pour les webmasters ou les équipes bien structurées en communication qui ont les compétences de creuser et d’affiner certaines variables, dont les erreurs parfois affichées par l’outil.
Si vous souhaitez juste que les internautes voient votre post de manière claire et professionnelle et que vous n’avez ni les moyens ni la patience de mettre les mains dans le cambouis, vous pouvez ignorer cette étape et tester votre publication directement dans Facebook.
Avec un peu de temps, vous allez vite pouvoir intégrer toutes ces étapes dans votre processus d’écriture. Il devient facile de bien paramétrer Yoast et de choisir une image engageante qui fera mouche à coup sûr sur Facebook, pour toucher votre communauté et acquérir des nouveaux clients, lecteurs ou fans à partir de ces bonnes pratiques.
Une question, une suggestion, une remarque ?
Mes derniers articles
Comment construire des tableaux de bord performants avec Google Data Studio
Tout savoir sur les tableaux de bord pour bien gérer le flux des données afin de prendre les bonnes décisions au bon moment.
Tout savoir sur l’influence marketing pour booster vos ventes, votre image et votre croissance
L’influence marketing est populaire, mais encore faut-il savoir comment s’en servir. Pour tout savoir sur l’influence, suivez le guide.
Comment utiliser les réseaux sociaux pour se connecter avec votre audience locale
Pour les commerçants, il est important de se connecter avec une audience locale pour développer son attractivité. Les réseaux sociaux peuvent vous y aider.
Storytelling : toutes les bonnes pratiques pour optimiser l’engagement de votre communauté
Un bon storytelling peut être très efficace pour construire et structurer votre marque, vendre mieux et toucher plus de clients. Découvrez-en tous les secrets dans cet article.
Comment savoir si votre blog engage assez vos visiteurs
L’engagement est un KPI crucial pour les marketeurs. Mais quelles sont les variables qui le déterminent ? Explications, conseils et bonnes pratiques pour mesurer et booster l’engagement de votre blog.
Facebook : comment collecter les contacts des membres de votre groupe
Les groupes Facebook sont des outils très intéressants pour animer une communauté. Mais ils sont aussi utiles pour se compléter votre stratégie de lead generation. Explications.